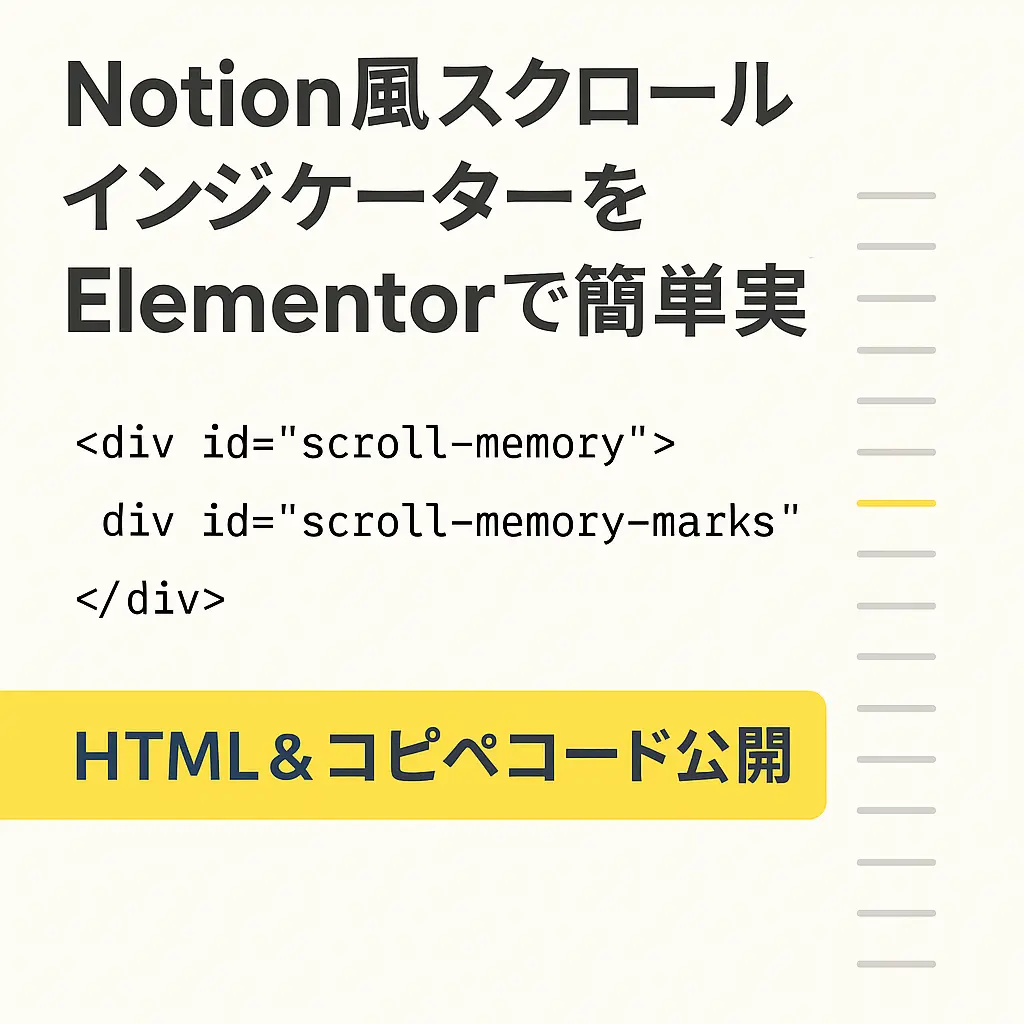
Notion風スクロールインジケーターとは?
Notion風スクロールインジケーターとは、ご覧になっていただいているWebサイトでも画面の右端に表示されているスクロールバーのことで、ページのスクロールに合わせて表示が切り替わります。
とくに1ページが長くなるサイトの場合は、ページを少しでも長く読んでいただける事につながる工夫だと思います。
ElementorでNotion風メモリバーを実装する手順
下記の表示させたいページのHTMLにコードを貼り付けてください。
僕の場合は「ElementorのHTMLウイジェット」にペタッと全文をコピペしております。
また、全ページに表示させたいのでフッターに貼り付けています。
※下記コードのコピーは右上に表示されているコピーボタンをクリックでも可能です。
<div id="scroll-memory">
<div id="scroll-memory-marks"></div>
</div>
<style>
#scroll-memory {
position: fixed;
top: 15vh;
right: 12px;
width: 14px;
height: 74vh;
z-index: 9999;
display: flex;
align-items: center;
pointer-events: none;
}
#scroll-memory-marks {
width: 100%;
height: 100%;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.memory-mark {
height: 2px;
width: 48%;
margin: 0 auto;
border-radius: 1px;
background: #e6e6e6;
opacity: 1;
transition:
background 0.28s cubic-bezier(.4,0,.2,1),
width 0.34s cubic-bezier(.4,0,.2,1);
will-change: background, width;
}
.memory-mark.long {
width: 90%;
transition:
background 0.28s cubic-bezier(.4,0,.2,1),
width 0.44s cubic-bezier(.4,0,.2,1);
}
.memory-mark.active {
background: #555 !important; /* 仮置き、黄色OKなら変更可 */
width: 100% !important;
z-index: 2;
box-shadow: 0 0 6px #0001;
transition:
background 0.20s cubic-bezier(.7,0,.3,1),
width 0.20s cubic-bezier(.7,0,.3,1);
}
/* ページ全体のスクロールバーを非表示 */
body::-webkit-scrollbar,
html::-webkit-scrollbar {
display: none;
}
body, html {
scrollbar-width: none;
-ms-overflow-style: none;
}
</style>
<script>
(function() {
const MARKS_COUNT = 30;
const marksContainer = document.getElementById('scroll-memory-marks');
marksContainer.innerHTML = '';
for(let i = 0; i < MARKS_COUNT; i++) {
const div = document.createElement('div');
div.className = 'memory-mark' + ((i % 5 === 0) ? ' long' : '');
marksContainer.appendChild(div);
}
const marks = marksContainer.querySelectorAll('.memory-mark');
// 前回インデックス記録
let lastIdx = 0;
let animating = false;
function animateToIdx(from, to) {
if (from === to) return;
let dir = (to > from) ? 1 : -1;
let cur = from;
animating = true;
function step() {
// 一度全てactive外す
marks.forEach((el, i) => el.classList.remove('active'));
cur += dir;
marks[cur].classList.add('active');
if (cur !== to) {
setTimeout(step, 30); // 速さ調整(小さいほど速い)
} else {
animating = false;
}
}
step();
}
function setActiveMark(smooth = true) {
const docHeight = document.documentElement.scrollHeight - window.innerHeight;
const scrolled = window.scrollY;
const percent = docHeight ? (scrolled / docHeight) : 0;
const idx = Math.round(percent * (MARKS_COUNT-1));
if (animating) return; // 連続アニメ防止
if (smooth && Math.abs(idx - lastIdx) > 1) {
animateToIdx(lastIdx, idx);
} else {
marks.forEach((el, i) => el.classList.toggle('active', i === idx));
}
lastIdx = idx;
}
window.addEventListener('scroll', () => setActiveMark(true));
window.addEventListener('resize', () => setActiveMark(false));
setActiveMark(false);
})();
</script>
デザイン・色・本数のカスタマイズ方法
-
本数のカスタマイズ
行数・密度を変えたい場合は、JS内のMARKS_COUNTを編集
js数値を増やすと目盛りが細かく、減らすと粗くなります。const MARKS_COUNT = 30; // ←ここを好みの数字に変更 -
色のカスタマイズ
デフォルト色やアクティブ色はCSSで変更
通常目盛りの色cssアクティブ時の色(例:黄色).memory-mark { background: #e6e6e6; /* 通常時の色 */ }css区切り線や強調線ごとに色を変えたい場合は、.memory-mark.active { background: #FFF45D !important; /* アクティブ時の色 */ }
.memory-mark.long { background: #ccc; }など個別指定もOK。 -
線の太さ・長さのカスタマイズ
太さ(高さ)はheightで変更css長さ(横幅)は.memory-mark { height: 2px; /* 線の太さ */ }widthで調整cssアクティブ時だけさらに長くしたい場合.memory-mark { width: 48%; /* 通常線の長さ */ } .memory-mark.long { width: 90%; /* 5本ごとの長い区切り線 */ }css.memory-mark.active { width: 100% !important; } -
位置・全体サイズのカスタマイズ
画面の端からの距離やバー全体の高さcss左側表示にしたい場合は#scroll-memory { right: 12px; /* 右端との距離 */ top: 18vh; /* 上からの位置 */ height: 70vh; /* バー全体の高さ */ }right: 12px;→left: 12px;でOK -
アニメーション速度の調整
CSS内のtransition値でスムーズさや速さを変更できますcssこの数値を大きくすると、ゆっくりアニメします。transition: background 0.18s, width 0.18s;
ElementorならHTMLウイジェットがオススメ

サイドバーの上の「HTML」というものをつかって、全文をペタっと貼り付けてください。
表示を元に戻したい場合は、HTMLウイジェットを削除すればOKです。